 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Explore in the sandbox
Open in CodePen
View live sample
Description
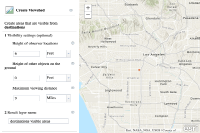
The Create Viewshed tool creates areas where an observer can see objects on the ground. The input points can represent either observers (such as people on the ground or lookouts in a fire tower) or observed objects (such as wind turbines, water towers, vehicles, or other people). The resulting feature layer includes those areas where the observers can see the observed objects and vice versa: the observed objects can see the observers. It is important to note that this tool computes visibility based on bare ground elevation; it does not take into account trees, buildings, and other obstructions.
Users can alter visibility settings including the height of the observer, the height of other objects on the ground and maximum viewing distance. The resulting viewshed is saved as a feature layer.
Create Viewshed is part of the Analysis service in ArcGIS Online. Analysisis a subscription-based service available through ArcGIS Online. Log-in credentials are always required when executing an Analysis task. Please supply your own credentials to use this sample.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Create Viewshed</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css" />
<style>
html, body, #border-container
{
height: 100%;
margin: 0;
}
/* Don't display the analysis widget's close icon*/
.esriAnalysis .esriAnalysisCloseIcon
{
display: none;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
require([
"dojo/ready",
"dojo/parser",
"esri/map",
"esri/layers/FeatureLayer",
"esri/dijit/analysis/CreateViewshed",
"esri/InfoTemplate",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane"
], function (
ready,
parser,
Map,
FeatureLayer,
CreateViewshed,
InfoTemplate
) {
ready(function () {
parser.parse();
var map = new Map("map", {
basemap: "topo-vector",
center: [-118.284910,34.022771],
zoom: 11
});
var input = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/destinations_fs/FeatureServer/0");
map.addLayers([input]);
map.on("layers-add-result", initializeTool);
function initializeTool() {
var params =
{
portalUrl: "https://www.arcgis.com",
inputLayer: input,
maxDistanceUnits: "Miles",
maximumDistance: 9,
observerHeightUnits: "Feet",
observerHeight: 6,
showSelectAnalysisLayer: false,
targetHeightUnits: "Feet",
map: map,
showChooseExtent: false,
returnFeatureCollection: true
}
var analysisTool = new CreateViewshed(params, "toolPane");
analysisTool.startup();
analysisTool.on("job-result", function (result) {
console.log("result: ", result);
analysisTool.set("disableRunAnalysis", false);
var resultLayer = new FeatureLayer(result.value.url || result.value, {
outFields: ['*'],
infoTemplate: new InfoTemplate()
});
map.addLayer(resultLayer);
});
};
});
});
</script>
</head>
<body class="claro">
<div id="border-container" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false">
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'" style="padding: 0;"></div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'left'" style="width: 300px;">
<div id="toolPane"></div>
</div>
</div>
</body>
</html>