 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

SVG path to create a SimpleMarkerSymbol
Explore in the sandbox
Open in CodePen
View live sample
Description
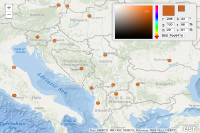
This sample shows the use of the setPath() method of the SimpleMarkerSymbol class. Using this method you can create a customized marker icon from any SVG path. You may also use the setColor() method to customize its filled color.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>SimpleMarkerSymbol with SVG Path - Simplified</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dojox/widget/ColorPicker/ColorPicker.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map {
height:100%;
width:100%;
margin:0;
padding:0;
}
.dojoxColorPicker {
position: absolute;
top: 15px;
right: 15px;
-moz-box-shadow: 0 0 7px #888;
-webkit-box-shadow: 0 0 7px #888;
box-shadow: 0 0 7px #888;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map", "esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol", "esri/graphic",
"dojo/_base/array", "dojo/dom-style", "dojox/widget/ColorPicker",
"dojo/domReady!"
], function(
Map, Point,
SimpleMarkerSymbol, Graphic,
arrayUtils, domStyle, ColorPicker
) {
map = new Map("map",{
basemap: "oceans",
center: [ 20, 44 ],
zoom: 6,
minZoom: 2
});
map.on("load", mapLoaded);
function mapLoaded(){
var points = [[19.82,41.33],[16.37,48.21],[18.38,43.85],[23.32,42.7],[16,45.8],[19.08,47.5],[12.48,41.9],[21.17,42.67],[21.43,42],[19.26,42.44],[26.1,44.43],[12.45,43.93],[20.47,44.82],[17.12,48.15],[14.51,46.06],[12.45,41.9]];
var iconPath = "M24.0,2.199C11.9595,2.199,2.199,11.9595,2.199,24.0c0.0,12.0405,9.7605,21.801,21.801,21.801c12.0405,0.0,21.801-9.7605,21.801-21.801C45.801,11.9595,36.0405,2.199,24.0,2.199zM31.0935,11.0625c1.401,0.0,2.532,2.2245,2.532,4.968S32.4915,21.0,31.0935,21.0c-1.398,0.0-2.532-2.2245-2.532-4.968S29.697,11.0625,31.0935,11.0625zM16.656,11.0625c1.398,0.0,2.532,2.2245,2.532,4.968S18.0555,21.0,16.656,21.0s-2.532-2.2245-2.532-4.968S15.258,11.0625,16.656,11.0625zM24.0315,39.0c-4.3095,0.0-8.3445-2.6355-11.8185-7.2165c3.5955,2.346,7.5315,3.654,11.661,3.654c4.3845,0.0,8.5515-1.47,12.3225-4.101C32.649,36.198,28.485,39.0,24.0315,39.0z";
var initColor = "#ce641d";
arrayUtils.forEach(points, function(point) {
var graphic = new Graphic(new Point(point), createSymbol(iconPath, initColor));
map.graphics.add(graphic);
});
var colorPicker = new ColorPicker({}, "picker1");
colorPicker.setColor(initColor);
domStyle.set(colorPicker, "left", "500px");
colorPicker.on("change", function(){
var colorCode = this.hexCode.value;
map.graphics.graphics.forEach(function(graphic){
graphic.setSymbol(createSymbol(iconPath, colorCode));
});
});
}
function createSymbol(path, color){
var markerSymbol = new esri.symbol.SimpleMarkerSymbol();
markerSymbol.setPath(path);
markerSymbol.setColor(new dojo.Color(color));
markerSymbol.setOutline(null);
return markerSymbol;
}
});
</script>
</head>
<body class="claro">
<div id="map"></div>
<div id="picker1"></div>
</body>
</html>