 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Class breaks renderer
Explore in the sandbox
Open in CodePen
View live sample
Description
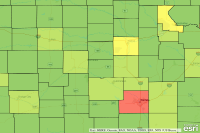
This sample uses a class breaks renderer to symbolize Kansas counties by population density. The code explicitly adds classes and defines a color for each. The classes are defined using the ClassBreaksRenderer.addBreak() method, where the parameters are the minimum and maximum values to be included in the class and the symbol to use for the class.
Notice the use of "Infinity" to denote that the final break does not have a ceiling.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Class Breaks Renderer</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map{
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer",
"esri/InfoTemplate", "esri/symbols/SimpleFillSymbol",
"esri/renderers/ClassBreaksRenderer",
"esri/Color", "dojo/dom-style", "dojo/domReady!"
], function(
Map, FeatureLayer,
InfoTemplate, SimpleFillSymbol,
ClassBreaksRenderer,
Color, domStyle
) {
map = new Map("map", {
basemap: "streets-vector",
center: [-98.215, 38.382],
zoom: 6,
slider: false
});
var symbol = new SimpleFillSymbol();
symbol.setColor(new Color([150, 150, 150, 0.5]));
// Add five breaks to the renderer.
var renderer = new ClassBreaksRenderer(symbol, "pop00_sqmi");
renderer.addBreak(0, 25, new SimpleFillSymbol().setColor(new Color([56, 168, 0, 0.5])));
renderer.addBreak(25, 75, new SimpleFillSymbol().setColor(new Color([139, 209, 0, 0.5])));
renderer.addBreak(75, 175, new SimpleFillSymbol().setColor(new Color([255, 255, 0, 0.5])));
renderer.addBreak(175, 400, new SimpleFillSymbol().setColor(new Color([255, 128, 0, 0.5])));
renderer.addBreak(400, Infinity, new SimpleFillSymbol().setColor(new Color([255, 0, 0, 0.5])));
var infoTemplate = new InfoTemplate("${name}", "${*}");
var featureLayer = new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/3", {
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"],
infoTemplate: infoTemplate
});
featureLayer.setDefinitionExpression("state_name = 'Kansas'");
featureLayer.setRenderer(renderer);
map.addLayer(featureLayer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>