 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Mobile popup
Explore in the sandbox
Open in CodePen
View live sample
Description
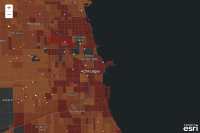
The mobile popup window, added at version 2.4, is designed to display well when the map is viewed on mobile devices and other small screens. When features are clicked only the title and navigation information is displayed. Users can then choose to view additional information about that feature in a new panel.
This sample demonstrates how to add a web map from ArcGIS.com to the application and enable mobile popups. The first step is to create the new mobile popup. The second step is toassociate it with the map's infoWindow.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Mobile Popup</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #mapDiv { height: 100%; width: 100%; margin: 0; padding: 0; }
.esriScalebar{
padding: 20px 20px;
}
</style>
<script src="https://js.arcgis.com/3.46compact/"></script>
<script>
var map;
require([
"esri/map",
"esri/arcgis/utils",
"esri/dijit/PopupMobile",
"dojo/dom-construct",
"dojo/domReady!"
], function(
Map,
arcgisUtils,
PopupMobile,
domConstruct
) {
var popup = new PopupMobile(null, domConstruct.create("div"));
arcgisUtils.createMap("d36a8d9999644b41acb33423bfc6b285", "mapDiv",{
mapOptions: {
center: [-87.62, 41.89],
infoWindow: popup
}
});
});
</script>
</head>
<body>
<div id="mapDiv"></div>
</body>
</html>