 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Using FeatureTable (no map)
Explore in the sandbox
Open in CodePen
View live sample
Description
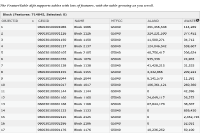
This sample demonstrates how to display attributes from a dataset using the FeatureLayer to perform the query and the FeatureTable to display the records.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>FeatureTable without map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<script src="https://js.arcgis.com/3.46/"></script>
<style>
html,
body,
#myTableNode {
width:100%;
height:100%;
margin:0;
padding:0;
}
#top,
#bot {
margin: 0;
padding: 0;
}
</style>
<script>
var map;
require([
"esri/layers/FeatureLayer",
"esri/dijit/FeatureTable",
"dojo/dom",
"dojo/parser",
"dojo/ready",
], function (
FeatureLayer, FeatureTable,
dom, parser, ready
) {
parser.parse();
ready(function(){
// Create the feature layer
var myFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/california_census_blocks/FeatureServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["NAME","GEOID","MTFCC","ALAND","AWATER"],
visible: true,
id: "fLayer"
});
myTable = new FeatureTable({
featureLayer : myFeatureLayer,
showGridMenu: false,
hiddenFields: ["FID","C_Seq","Street"] // field that end-user can show, but is hidden on startup
}, "myTableNode");
myTable.startup();
});
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline', gutters: false" style="width:100%; height:100%;">
<div id="top" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top'">
<p><em>The FeatureTable dijit supports tables with lots of features, with the table growing as you scroll.</em></p>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'">
<div id="myTableNode"></div>
</div>
</div>
</body>
</html>