 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

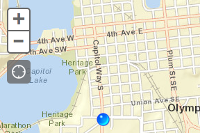
Locate Button
Explore in the sandbox
Open in CodePen
View live sample
Description
Find and zoom to the users current location using the LocateButton widget. This widget uses the geolocation api to find the users current location. Once the location is found the map zooms to that location. The widget provides options that allow the developer to define the following:- HTML5 Geolocation Position options for finding a location such as maximumAge and timeout.
- The ability to define a custom symbol that will be used to highlight the users current location on the map.
- The scale to zoom to when a location has been found
There are security considerations to be taken into account when working with geolocation. Each web browser handles security differently. For example, if working with a later version of Chrome, you must host your application via HTTPS. If hosted via HTTP, the application will load minus the LocateButton. Although for testing purposes, it is still possible to host via http://localhost. For additional information regarding these security considerations, please see the ArcGIS blog,Increased web API security in Google Chrome.
var geoLocate = new LocateButton({
map: map,
highlightLocation: false
}, "LocateButton"
);
geoLocate.startup();
Code
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Locate Button</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map {
padding:0;
margin:0;
height:100%;
}
#LocateButton {
position: absolute;
top: 95px;
left: 20px;
z-index: 50;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map",
"esri/dijit/LocateButton",
"dojo/domReady!"
], function(
Map, LocateButton
) {
map = new Map("map", {
center: [-56.049, 38.485],
zoom: 3,
basemap: "streets-vector"
});
geoLocate = new LocateButton({
map: map
}, "LocateButton");
geoLocate.startup();
});
</script>
</head>
<body>
<div id="map" class="map">
<div id="LocateButton"></div>
</div>
</body>
</html>