 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

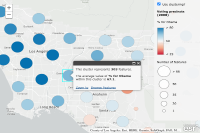
Toggle point clustering
Explore in the sandbox
Open in CodePen
View live sample
Description
This sample highlights the separation between featureReduction (e.g. clustering) and the renderer of a FeatureLayer. While clustering is used for visualization purposes, it is not a property of the renderer; it is a property of the layer. Therefore, when featureReduction is enabled, the renderer is still applied to the layer. If a renderer is driven by a numeric attribute, then each aggregate graphic is visualized using the average value of the features comprising that cluster. If a UniqueValueRenderer is applied to the layer, then each cluster's color represents the predominant value represented by features comprising the cluster.
Support for feature reduction is limited to the following scenarios:
- The map must have a spatial reference of Web Mercator or WGS84.
- FeatureLayer or CSVLayer with point geometries fewer than 50,000 features.
- FeatureLayer created from a service URL must point to a service that supports pagination.
- When editing is initiated with the Editor widget, then feature reduction is disabled until the Editor widget is destroyed.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"/>
<title>Toggle FeatureLayer clustering</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<script src="https://js.arcgis.com/3.46/"></script>
<style>
html, body, #viewDiv {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#infoDiv{
top: 0px;
right: 0px;
position: absolute;
z-index: 2;
opacity: 0.9;
background-color: whitesmoke;
padding: 8px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
}
</style>
<script>
require([
"esri/map",
"esri/layers/FeatureLayer",
"esri/dijit/PopupTemplate",
"esri/dijit/Legend",
"dojo/domReady!"
], function(Map, FeatureLayer, PopupTemplate, Legend
) {
var map = new Map("viewDiv", {
basemap: "gray-vector",
center: [ -117.9145, 33.9773 ],
zoom: 9
});
// Enable clustering on the layer and add it to the map
var serviceUrl = "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/socal_precincts_points_2008/FeatureServer/0";
var layer = new FeatureLayer(serviceUrl, {
outFields: [ "P2008_D", "P2008_R", "D_Percent", "R_Percent", "Majority" ],
infoTemplate: new PopupTemplate({
title: "Winner: {Majority}",
description: "{P2008_D} votes for Obama ({D_Percent}%)"
+ "<br>{P2008_R} votes for McCain ({R_Percent}%)"
})
});
map.addLayer(layer);
map.on("load", function(evt){
toggleFeatureReduction(true);
var legend = new Legend({
map: map,
layerInfos: [{
layer: layer,
title: "Voting precincts (2008)"
}]
}, "legendDiv");
legend.startup();
var clusteringCheckbox = document.getElementById("use-clustering");
// toggles clustering on and off in sync with the checkbox
clusteringCheckbox.addEventListener("click", function(event){
var checked = event.target.checked;
toggleFeatureReduction(checked);
});
});
// Sets feature reduction on the layer if not previously done so.
// If indicated, then feature reduction is disabled. The initial
// feature reduction settings are enabled if indicated.
function toggleFeatureReduction(yes){
if(yes){
if(!layer.getFeatureReduction()){
layer.setFeatureReduction({
type: "cluster"
});
} else {
layer.enableFeatureReduction();
}
} else {
layer.disableFeatureReduction();
}
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="infoDiv">
<input type="checkbox" id="use-clustering" checked> Use clustering?<br><br>
<div id="legendDiv"></div>
</div>
</body>
</html>