 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Explore in the sandbox
Open in CodePen
View live sample
Description
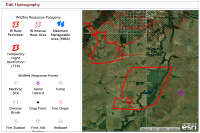
This sample shows how to edit multiple feature layers using the Editor widget. The editor widget is highly customizable, allowing developers to add and remove functionality depending on their editing use case. In this sample, you can modify existing hydrologic features or create new ones.
The editor widget has an optional toolbar that lets the developer define additional details they want to include in the editing application. In this sample the freehand polygon and polyline drawing tools are added to provide end users the ability to sketch features as if they were drawing them with a pencil. The reshape tool is also added so end-users can easily adjust the shape of existing features.
Note that a custom template picker is defined in the settings object. This is useful when you want to modify the default appearance of the template picker. In this case the number of columns is set and the template picker determines the appropriate number of rows.
This sample enables snapping, added at version 2.3, using the
map.enableSnapping()method. Snapping can be disabled using
map.disableSnapping().
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Edit rivers and waterbodies</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html,body{height:100%;width:100%;margin:0;overflow:hidden;}
#map{
padding:0;
}
#header{
font-size: 1.1em;
font-family: sans-serif;
padding-left: 1em;
padding-top:4px;
color:#660000;
}
.templatePicker {
border: none;
}
.dj_ie .infowindow .window .top .right .user .content { position: relative; }
.dj_ie .simpleInfoWindow .content { position: relative; }
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map",
"esri/tasks/GeometryService",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/Color",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/dijit/editing/Editor",
"esri/dijit/editing/TemplatePicker",
"esri/config",
"dojo/i18n!esri/nls/jsapi",
"dojo/_base/array", "dojo/parser", "dojo/keys",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane",
"dojo/domReady!"
], function(
Map, GeometryService,
ArcGISTiledMapServiceLayer, FeatureLayer,
Color, SimpleMarkerSymbol, SimpleLineSymbol,
Editor, TemplatePicker,
esriConfig, jsapiBundle,
arrayUtils, parser, keys
) {
parser.parse();
// snapping is enabled for this sample - change the tooltip to reflect this
jsapiBundle.toolbars.draw.start = jsapiBundle.toolbars.draw.start + "<br>Press <b>ALT</b> to enable snapping";
//This service is for development and testing purposes only. We recommend that you create your own geometry service for use within your applications.
esriConfig.defaults.geometryService = new GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
map = new Map("map", {
basemap: "satellite",
center: [-96.541, 38.351],
zoom: 14,
slider: false
});
map.on("layers-add-result", initEditor);
//add boundaries and place names
var labels = new ArcGISTiledMapServiceLayer("https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Boundaries_and_Places/MapServer");
map.addLayer(labels);
var responsePoints = new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/FeatureServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ['*']
});
var responsePolys = new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/FeatureServer/2", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ['*']
});
map.addLayers([responsePolys, responsePoints]);
function initEditor(evt) {
var templateLayers = arrayUtils.map(evt.layers, function(result){
return result.layer;
});
var templatePicker = new TemplatePicker({
featureLayers: templateLayers,
grouping: true,
rows: "auto",
columns: 3
}, "templateDiv");
templatePicker.startup();
var layers = arrayUtils.map(evt.layers, function(result) {
return { featureLayer: result.layer };
});
var settings = {
map: map,
templatePicker: templatePicker,
layerInfos: layers,
toolbarVisible: true,
createOptions: {
polylineDrawTools:[ Editor.CREATE_TOOL_FREEHAND_POLYLINE ],
polygonDrawTools: [ Editor.CREATE_TOOL_FREEHAND_POLYGON,
Editor.CREATE_TOOL_CIRCLE,
Editor.CREATE_TOOL_TRIANGLE,
Editor.CREATE_TOOL_RECTANGLE
]
},
toolbarOptions: {
reshapeVisible: true
}
};
var params = { settings: settings };
var myEditor = new Editor(params, 'editorDiv');
//define snapping options
var symbol = new SimpleMarkerSymbol(
SimpleMarkerSymbol.STYLE_CROSS,
15,
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SOLID,
new Color([255, 0, 0, 0.5]),
5
),
null
);
map.enableSnapping({
snapPointSymbol: symbol,
tolerance: 20,
snapKey: keys.ALT
});
myEditor.startup();
}
});
</script>
</head>
<body class="claro">
<div id="main" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="height:width:100%;height:100%;">
<div data-dojo-type="dijit/layout/ContentPane" id="header" data-dojo-props="region:'top'">
Edit Hydrography
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'left'" style="width: 300px;overflow:auto;">
<div id="templateDiv"></div>
<div id="editorDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" id="map" data-dojo-props="region:'center'"></div>
</div>
</body>
</html>