 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

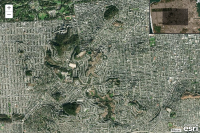
Overview map
Explore in the sandbox
Open in CodePen
View live sample
Description
Use the OverviewMap widget to display a small map in the upper right corner of the main map.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Overview Map</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body { height: 100%; width: 100%; margin: 0; padding: 0; }
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map", "esri/dijit/OverviewMap",
"dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
], function (
Map, OverviewMap,
parser
) {
parser.parse();
map = new Map("map", {
basemap: "satellite",
center: [-122.445, 37.752],
zoom: 14
});
var overviewMapDijit = new OverviewMap({
map: map,
visible: true
});
overviewMapDijit.startup();
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width: 100%; height: 100%; margin:0;">
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
</div>
</div>
</body>
</html>