 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

WMS - resource info
Explore in the sandbox
Open in CodePen
View live sample
Description
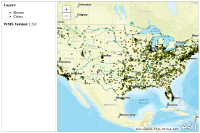
This sample shows how to work with an OGC Web Map Service (WMS). When WMSLayers are added to the map only the specified layers are displayed. The code below creates a new WMSLayer then uses the visibleLayers constructor option to specify which layers are displayed.
var wmsLayer = new WMSLayer(wmsURL,{ resourceInfo: resourceInfo, visibleLayers: ["1","2"] });
Note that in the code above a resourceInfo object is also provided. The resourceInfo object is used to define information about the service such as extent, layers, version etc. The benefit to specifying the resource info is that a proxy is not needed to work with WMS layers.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Map with WMS</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
'esri/map', "esri/config", 'esri/layers/WMSLayer', 'esri/layers/WMSLayerInfo', 'esri/geometry/Extent',
'dojo/_base/array', 'dojo/dom', 'dojo/dom-construct', 'dojo/parser',
'dijit/layout/BorderContainer', 'dijit/layout/ContentPane', 'dojo/domReady!'
], function(Map, esriConfig, WMSLayer, WMSLayerInfo, Extent, array, dom, domConst, parser) {
parser.parse();
var corsEnabledServers = esriConfig.defaults.io.corsEnabledServers;
corsEnabledServers.push("sampleserver6.arcgisonline.com");
map = new Map('map', {
basemap: "streets-vector",
center: [-96, 37],
zoom: 2
});
var layer1 = new WMSLayerInfo({
name: '1',
title: 'States'
});
var layer2 = new WMSLayerInfo({
name: '2',
title: 'Highways'
});
var resourceInfo = {
extent: new Extent(-126.4, 31.0 -109.7, 41.5, {
wkid: 4326
}),
layerInfos: [layer1, layer2]
};
var wmsLayer = new WMSLayer('https://sampleserver6.arcgisonline.com/arcgis/services/USA/MapServer/WMSServer', {
resourceInfo: resourceInfo,
visibleLayers: ['1', '2']
});
map.addLayers([wmsLayer]);
var details = dom.byId('details');
domConst.place('<b>Layers</b>:', details);
var ul = domConst.create('ul', null, details);
array.forEach(wmsLayer.layerInfos, function(layerInfo) {
domConst.create('li', { innerHTML: layerInfo.title }, ul);
});
domConst.place('<b>WMS Version</b>:' + wmsLayer.version + '<br />', details);
});
</script>
</head>
<body class="claro">
<div id="content"
data-dojo-type="dijit.layout.BorderContainer"
data-dojo-props="design:'headline', gutters:true"
style="width: 100%; height: 100%; margin: 0;">
<div id="details"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'left', splitter:true"
style="overflow:auto; width:200px;">
</div>
<div id="map"
data-dojo-type="dijit.layout.ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
</div>
</div>
</body>
</html>