 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

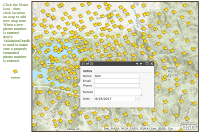
Attribute Inspector with custom widget
Explore in the sandbox
Open in CodePen
View live sample
Description
Version 2.2 of the ArcGIS API for JavaScript added the ability to specify a custom dijit as the editor for fields in the attribute inspector widget. This sample replaces a default text box with Dojo's ValidationTextBox. A ValidationTextBox is a widget that checks the users input against specified validation rules. Here a new ValidationTextBox is created and a regular expression is set that checks to make sure the input is a phone number.
var myDijit = new dijit.form.ValidationTextBox({regExp : "\\(?(\\d{3})\\)?[- ]?(\\d{3})[- ]?(\\d{4})",
required : false,
promptMessage: "Enter phone number",
invalidMessage : "Enter valid phone number"
});
After creating the custom widget, create a new field infos object and enter the newly created widget for the field you want to replace. In this snippet the phone number field is set to use the ValidationTextBox.
var layerInfos = [{'featureLayer':featureLayer,
'showAttachments':false,
'showDeleteButton':false,
'fieldInfos':[
{'fieldName':'name','label':'Name'},
{'fieldName':'email','label':'Email'},
{'fieldName':'phone','label':'Phone','customField':myDijit},
{'fieldName':'note','label':'Details', 'stringFieldOption':esri.dijit.AttributeInspector.STRING_FIELD_OPTION_TEXTAREA},
{'fieldName':'notedate','label':'Date'}
]
}];
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Validate Attributes</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
.dj_ie .infowindow .window .top .right .user .content { position: relative; }
.dj_ie .simpleInfoWindow .content {position: relative;}
html, body { height: 100%; width: 100%; margin: 0; padding: 0; overflow:hidden; }
#leftPane{
overflow:hidden;
border:none;
color:#5C832F;
}
#map{
border: solid medium #382513;
padding:0;
}
.esriAttributeInspector{
atiLayerName:'Building Details'
}
.templatePicker{
border:none !important;
}
.templatePicker .grid .groupLabel{
display:none;
}
</style>
<script>var dojoConfig = { parseOnLoad:true };</script>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
//require selection dijit
dojo.require("esri.map");
dojo.require("esri.dijit.editing.Editor-all");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.form.ValidationTextBox");
var map;
function init() {
//This service is for development and testing purposes only. We recommend that you create your own geometry service for use within your applications.
esri.config.defaults.geometryService = new esri.tasks.GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
map = new esri.Map("map", {
basemap: "topo-vector",
center: [-117.282, 34.289],
zoom: 13,
slider: false
});
dojo.connect(map, "onLayersAddResult", initEditor);
//Add the editable feature layer to the map
var pointsOfInterest = new esri.layers.FeatureLayer("https://services5.arcgis.com/lVkj5PBOw7tRmIPU/arcgis/rest/services/Notes/FeatureServer/1",{
mode: esri.layers.FeatureLayer.MODE_ONDEMAND,
outFields: ['*']
});
map.addLayers([pointsOfInterest]);
}
function initEditor(results) {
//only one layer
var featureLayer = results[0].layer;
var templatePicker = new esri.dijit.editing.TemplatePicker({
featureLayers: [featureLayer],
rows: 'auto',
groupingEnabled:false,
columns: 1
},'editorDiv');
templatePicker.startup();
//define the fields the attribute inspector contains
//phone number ^\\(?(\\d{3})\\)?[- ]?(\\d{3})[- ]?(\\d{4})$
//zip code ^(\\d{5}-\\d{4})|(\\d{5})$
var myDijit = new dijit.form.ValidationTextBox({
regExp : "\\(?(\\d{3})\\)?[- ]?(\\d{3})[- ]?(\\d{4})",
required : false,
promptMessage: "Enter phone number",
invalidMessage : "Enter valid phone number"
});
var layerInfos = [{
'featureLayer':featureLayer,
'showAttachments':false,
'showDeleteButton':false,
'fieldInfos':[
{'fieldName':'name','label':'Name'},
{'fieldName':'email','label':'Email'},
{'fieldName':'phone','label':'Phone','customField':myDijit},
{'fieldName':'note','label':'Details', 'stringFieldOption':esri.dijit.AttributeInspector.STRING_FIELD_OPTION_TEXTAREA},
{'fieldName':'notedate','label':'Date'}
]
}];
//define the editor settings
var settings = {
map: map,
templatePicker:templatePicker,
layerInfos:layerInfos
};
var params = {settings: settings};
//Create the editor widget
var editorWidget = new esri.dijit.editing.Editor(params);
editorWidget.startup();
//resize the info window (attribute inspector)
map.infoWindow.resize(295,245);
}
dojo.ready(init);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'sidebar'" style="width:100%;height:100%;">
<div id="map" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'"></div>
<div id="leftPane" data-dojo-type="dijit.layout.ContentPane" style="width:100px;" data-dojo-props="region:'left'">
<div>Click the Notes icon - then click location on map to add new map note. When a new phone number is
entered dojo's ValidationTextBox is used to make sure a properly formatted phone number is entered.</div>
<div id="editorDiv"></div>
<div></div>
</div>
</div>
</body>
</html>