 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Explore in the sandbox
Open in CodePen
View live sample
Description
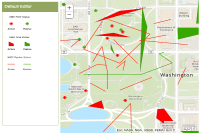
The editor widget is a highly customizable object that provides the ability to create and edit features. This sample shows how to work with the basic editing functionality.
The editor widget constructor takes an input parameter called params, where the developer defines the functionality the application will include. In this case only the required options are defined. The required options are the map, the feature layers to edit, and the url to a geometry service.
Once the settings object is created you can create a new editor widget and pass in the settings and the div where the editor widget will be located.
Snapping is enabled for the editor using the map's enableSnapping()method.
Once created application users can perform the following tasks with the editor widget:
- View and edit attributes
- Add and delete feature attachments (images, pdf, etc)
- Create new features
- Edit and delete vertices
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Default Editor</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body {
height: 100%;
width: 100%;
margin: 0;
}
body {
background-color: #fff;
overflow: hidden;
font-family: Helvetica, san-serif;
}
#templatePickerPane {
width: 225px;
overflow: hidden;
}
#panelHeader {
background-color: #92A661;
border-bottom: solid 1px #92A860;
color: #FFF;
font-size: 18px;
height: 24px;
line-height: 22px;
margin: 0;
overflow: hidden;
padding: 10px 10px 10px 10px;
}
#map {
margin-right: 5px;
padding: 0;
}
.esriEditor .templatePicker {
padding-bottom: 5px;
padding-top: 5px;
height: 500px;
border-radius: 0px 0px 4px 4px;
border: solid 1px #92A661;
}
.dj_ie .infowindow .window .top .right .user .content, .dj_ie .simpleInfoWindow .content {
position: relative;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/config",
"esri/map",
"esri/SnappingManager",
"esri/dijit/editing/Editor",
"esri/layers/FeatureLayer",
"esri/tasks/GeometryService",
"esri/toolbars/draw",
"dojo/keys",
"dojo/parser",
"dojo/_base/array",
"dojo/i18n!esri/nls/jsapi",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function (
esriConfig, Map, SnappingManager, Editor, FeatureLayer, GeometryService,
Draw, keys, parser, arrayUtils, i18n
) {
parser.parse();
//snapping is enabled for this sample - change the tooltip to reflect this
i18n.toolbars.draw.start += "<br/>Press <b>CTRL</b> to enable snapping";
i18n.toolbars.draw.addPoint += "<br/>Press <b>CTRL</b> to enable snapping";
//This service is for development and testing purposes only. We recommend that you create your own geometry service for use within your applications
esriConfig.defaults.geometryService = new GeometryService("https://utility.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
map = new Map("map", {
basemap: "topo-vector",
center: [-77.036, 38.891],
zoom: 16
});
map.on("layers-add-result", initEditing);
var operationsPointLayer = new FeatureLayer("https://services5.arcgis.com/lVkj5PBOw7tRmIPU/arcgis/rest/services/HSEC/FeatureServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var operationsLineLayer = new FeatureLayer("https://services5.arcgis.com/lVkj5PBOw7tRmIPU/arcgis/rest/services/HSEC/FeatureServer/1",{
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
var operationsPolygonLayer = new FeatureLayer("https://services5.arcgis.com/lVkj5PBOw7tRmIPU/arcgis/rest/services/HSEC/FeatureServer/3", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
map.addLayers([
operationsPointLayer, operationsPolygonLayer, operationsLineLayer
]);
map.infoWindow.resize(400, 300);
function initEditing (event) {
var featureLayerInfos = arrayUtils.map(event.layers, function (layer) {
return {
"featureLayer": layer.layer
};
});
var settings = {
map: map,
layerInfos: featureLayerInfos
};
var params = {
settings: settings
};
var editorWidget = new Editor(params, 'editorDiv');
editorWidget.startup();
//snapping defaults to Cmd key in Mac & Ctrl in PC.
//specify "snapKey" option only if you want a different key combination for snapping
map.enableSnapping();
}
});
</script>
</head>
<body class="claro">
<div id="mainWindow" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline',gutters:false" style="width:100%; height:100%;">
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'">
</div>
<div data-dojo-type="dijit/layout/ContentPane" id="templatePickerPane" data-dojo-props="region:'left'">
<div id="panelHeader">
Default Editor
</div>
<div style="padding:10px;" id="editorDiv">
</div>
</div>
</div>
</body>
</html>