 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Customize zoom box
Explore in the sandbox
Open in CodePen
View live sample
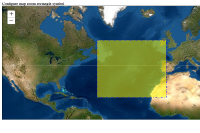
Description
This sample demonstrates how you can change the default symbol of the zoom rectangle that appears when you press Shift while clicking and dragging the mouse. You can define any fill symbol as the zoomSymbol in esriConfig, as shown in this line:
esriConfig.defaults.map.zoomSymbol = {"color":[255,255,255,127],"outline":{"color":[255,0,0,255],"width":1.5,"style":"esriSLSDash"},"style":"esriSFSSolid"};Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Customize Map Zoom Rectangle Symbol</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<script src="https://js.arcgis.com/3.46/"></script>
<script>
dojo.require("esri.map");
var map;
function init() {
// configure map zoom rectangle by creating a symbol,
// converting to JSON and specifying it as the default zoomSymbol
var sfs = esri.symbol.SimpleFillSymbol;
var sls = esri.symbol.SimpleLineSymbol;
var zoomSymbol = new sfs(
"solid",
new sls("dashdot", new dojo.Color([0,0,255]), 2),
new dojo.Color([255,255,0,0.5])
);
esri.config.defaults.map.zoomSymbol = zoomSymbol.toJson();
map = new esri.Map("map", {
center: [-34.102, 43.197],
zoom: 3
});
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"));
}
dojo.ready(init);
</script>
</head>
<body class="claro">
Configure map zoom rectangle symbol
<div id="map" style="width:1024px; height:512px; border:1px solid #000;"></div>
</body>
</html>