 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

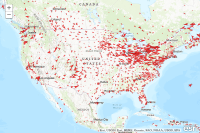
Renderer with proportional symbols and rotation
Explore in the sandbox
Open in CodePen
View live sample
Description
Point symbols sized and rotated to reflect wind speed and direction.Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Proportional Symbols with Rotation Representing Wind Speed and Direction</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map;
require([
"esri/map", "esri/layers/FeatureLayer",
"esri/InfoTemplate", "esri/renderers/SimpleRenderer",
"esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleLineSymbol",
"esri/Color", "dojo/_base/array",
"dojo/domReady!"
], function(
Map, FeatureLayer,
InfoTemplate, SimpleRenderer,
SimpleMarkerSymbol, SimpleLineSymbol,
Color, arrayUtils, parser
) {
map = new Map("map", {
basemap:"topo-vector",
center: [-96.53, 38.374],
zoom: 4
});
var infoTemplate = new InfoTemplate(
"Wind",
"Speed: ${WIND_SPEED} knots<br>Direciton: ${WIND_DIRECT} degrees<br>Station Name: ${STATION_NAME}<br>Country: ${COUNTRY}"
);
var layer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/weather_stations_010417/FeatureServer/0", {
id: "wind",
infoTemplate: infoTemplate,
mode: FeatureLayer.MODE_ONDEMAND,
outFields:["*"]
});
var markerSym = new SimpleMarkerSymbol().setPath("M14.5,29 23.5,0 14.5,9 5.5,0z");
markerSym.setOutline(new SimpleLineSymbol().setWidth(0.5));
markerSym.setColor(new Color("red"));
var renderer = new SimpleRenderer(markerSym);
renderer.setRotationInfo({
field:"WIND_DIRECT",
type:"geographic"
});
renderer.setSizeInfo({
field:"WIND_SPEED",
minSize:3,
maxSize:20,
minDataValue:5,
maxDataValue:50
});
layer.setRenderer(renderer);
map.addLayer(layer);
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>