 Hide Table of Contents
Hide Table of Contents
 Analysis
Analysis
 Dynamic Layers
Dynamic Layers
 Editing
Editing
 Feature Layers
Feature Layers
 Feature Table
Feature Table
 Graphics
Graphics
 Map
Map
 Mobile
Mobile
 Online and Portal
Online and Portal
 Popups and Info Windows
Popups and Info Windows
 Query and Select
Query and Select
 Renderers, Symbols, Visualization
Renderers, Symbols, Visualization
 Search
Search

Explore in the sandbox
Open in CodePen
View live sample
Description
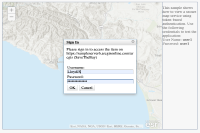
With version 2.8 of the ArcGIS API for JavaScript, two new IdentityManager methods were introduced: initialize and toJson. These methods can be used to serialize and de-serialize the IdentityManager to and from JSON. This sample provides a working example of how this can be done. When available, IdentityManager info is stored in local storage. If local storage is not available, a cookie is used. It is important to note that no passwords are stored. The info stored client side includes server information and token(s) to access secure services.
The IdentityManager works with resources from ArcGIS.com and services published using ArcGIS Server 10.0 SP1 or greater.
At version 3.10 and later, the OAuth modules included with the API take care of using local storage or session storage depending on whether or not the box to remember credentials is checked. As a result, it is no longer necessary to manually de-serialize and re-serialize the identity manager when working with secure resources and authenticating with OAuth.
Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Persisting Identity Manager Info</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.46/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.46/esri/css/esri.css">
<style>
html, body {
height: 98%;
width: 99%;
margin: 0;
padding-top: 4px;
padding-left: 4px;
}
#rightPanel {
width: 140px;
border: 2px solid #617798;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
#mapCanvas {
border-top: 2px solid #617798;
border-bottom: 2px solid #617798;
border-left: 2px solid #617798;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
padding: 0px;
}
</style>
<script src="https://js.arcgis.com/3.46/"></script>
<script>
var map, cred = "esri_jsapi_id_manager_data"; // cookie/local storage name
require([
"dojo/_base/unload",
"dojo/cookie",
"dojo/json",
"dojo/parser", "esri/config", "esri/IdentityManager", "esri/layers/FeatureLayer",
"esri/map",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!",
], function (baseUnload,
cookie,
JSON,
parser, esriConfig, esriId, FeatureLayer,
Map){
// store credentials/serverInfos before the page unloads
baseUnload.addOnUnload(storeCredentials);
// look for credentials in local storage
loadCredentials();
parser.parse();
map = new Map("mapCanvas", {
basemap: "topo-vector",
center: [-120.723, 35.165],
zoom: 12
});
//add the secure service - token is required
var secureLayer = new FeatureLayer("https://sampleserver6.arcgisonline.com/arcgis/rest/services/SaveTheBay/FeatureServer/0",
{
mode: FeatureLayer.MODE_ONDEMAND,
outFields: ["*"]
});
map.addLayer(secureLayer);
function loadCredentials(){
var idJson, idObject;
if (supports_local_storage()) {
// read from local storage
idJson = window.localStorage.getItem(cred);
}
else {
// read from a cookie
idJson = cookie(cred);
}
if (idJson && idJson != "null" && idJson.length > 4) {
idObject = JSON.parse(idJson);
esriId.initialize(idObject);
}
else {
// console.log("didn't find anything to load :(");
}
}
function storeCredentials(){
// make sure there are some credentials to persist
if (esriId.credentials.length === 0) {
return;
}
// serialize the ID manager state to a string
var idString = JSON.stringify(esriId.toJson());
// store it client side
if (supports_local_storage()) {
// use local storage
window.localStorage.setItem(cred, idString);
// console.log("wrote to local storage");
}
else {
// use a cookie
cookie(cred, idString, {expires: 1});
// console.log("wrote a cookie :-/");
}
}
function supports_local_storage(){
try {
return "localStorage" in window && window["localStorage"] !== null;
} catch (e) {
return false;
}
}
});
</script>
</head>
<body class="tundra">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline',gutters:false"
style="position:relative;width:100%;height:100%;">
<div id="mapCanvas"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'">
</div>
<div id="rightPanel"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'">
<p>
This sample shows how to view a secure map service using token-based authentication. Use the following credentials
to test the application:</br>
User Name: <b>user1</b></br>
Password: <b>user1</b>
</p>
</div>
</div>
</body>
</html>