require(["esri/widgets/support/SnappingControls"], (SnappingControls) => { /* code goes here */ });
import SnappingControls from "@arcgis/core/widgets/support/SnappingControls.js";
esri/widgets/support/SnappingControls
Overview
The SnappingControls widget provides a user interface to use alongside the SnappingOptions class. SnappingOptions is a property in Sketch, SketchViewModel, Editor, and EditorViewModel.
This widget has been integrated as part of the Sketch and Editor widgets. Therefore, it will be automatically included when loading either of these widgets and no additional work is needed on the end of the developer.
Take a look at the SnappingControls in the Sketch widget with the sketch-geometries sample.

Using the widget
The SnappingControls widget can be used with the MapView or the SceneView like any other widget. However, this widget is dependent on the SnappingOptions class. Currently, this is only available as a property in the Sketch and Editor widgets, in addition to their respective view models. This means that the SnappingControls widget cannot be utilized as a standalone widget, unless it is being used in conjunction with these supported classes.
To use this widget with the Editor, EditorViewModel or SketchViewModel, it must be instantiated and its snappingOptions property must be set to either the Editor's, EditorViewModel's, or SketchViewModel's snappingOptions property.
The following code snippet demonstrates how to use SnappingControls within the Editor widget.
require(["esri/widgets/Editor", "esri/widgets/support/SnappingControls"], (Editor, SnappingControls) => {
const editor = new Editor({
view: view
});
// create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: editor.snappingOptions // set the Editor's snappingOptions property
});
view.ui.add(editor, "top-right"); // adds the Editor widget to the view
view.ui.add(snappingControls, "top-left"); // adds the SnappingControls widget to the view
});
This widget will automatically detect any layers on the Map that support snapping and the layerlist populates with these FeatureSnappingLayerSources. By default, these layers will be disabled for feature snapping. The layers will be enabled for snapping when a user clicks on the layer title in the layerlist. If there is a desire for these layers to be enabled automatically, set enabled as true.
Known Limitations
- Layer types currently supported for snapping include: FeatureLayer, GraphicsLayer (except Mesh geometries), GeoJSONLayer, WFSLayer, CSVLayer, MapNotesLayer (2D only), 3D Object SceneLayer (3D only), and BuildingSceneLayer (3D only).
- See also
// Create a new instance of SketchViewModel
const sketchViewModel = new SketchViewModel({
view: view,
layer: graphicsLayer
});
// Create a new instance of the SnappingControls widget
const snappingControls = new SnappingControls({
view: view,
snappingOptions: sketchViewModel.snappingOptions
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Icon which represents the widget. | SnappingControls | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The SnappingControls widget's default label. | SnappingControls | ||
The SnappingOptions for sketching. | SnappingControls | ||
The view from which the widget will operate. | SnappingControls | ||
The view model for the SnappingControls widget. | SnappingControls | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | SnappingControls |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27SnappingControls since 4.21, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"snap-to-point"
- See also
-
label
Propertylabel String -
The SnappingControls widget's default label.
-
snappingOptions
PropertysnappingOptions SnappingOptionsautocast -
The SnappingOptions for sketching. It supports self and feature snapping.
-
viewModel
PropertyviewModel SnappingControlsViewModelautocast -
The view model for the SnappingControls widget. This class contains all the logic, (ie. properties and methods) that control the widget's behavior. See the SnappingControlsViewModel class to access all of the properties and methods on the SnappingControls widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocast -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
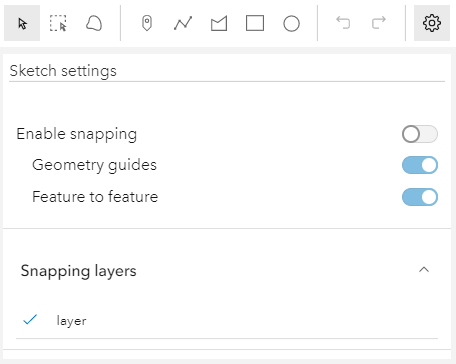
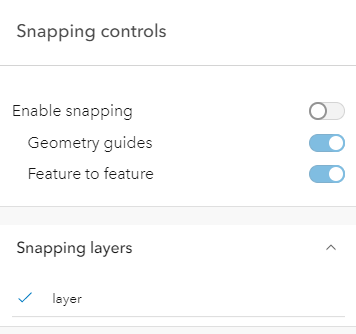
The image below displays the default SnappingControls widget with all visible elements visible.

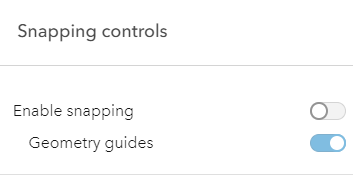
In comparison, the following image displays the widget with the feature enabled snapping toggle and the feature snapping layer source layerList turned off.
 Example
Example// This removes the feature enabled snapping toggle and the layerlist. snappingControls.visibleElements = { featureEnabledToggle: false, layerList: false }
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Widget -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Widget -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Widget -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to toggle visibility for individual elements within the widget.
- Properties
-
enabledToggle Boolean
Indicates whether to display the
enabledToggle(Enable snapping). Default istrue. This toggles the SnappingOptions.enabled property.Note
It is recommended to set
SnappingControls.snappingOptions.enabled = trueifenabledToggleis set tofalse. This is becauseselfEnabledToggleandfeatureEnabledTogglerequire snapping globally to be enabled in order to be interactive. Otherwise, these toggles will not be responsive.featureEnabledToggle BooleanIndicates whether to display the
featureEnabledToggle(Feature to feature). Default istrue. This toggles the SnappingOptions.featureEnabled property.gridControls BooleanSince 4.30. Indicates whether to display the grid controls widget embedded in snapping controls. Default is
true.gridControlsElements VisibleElementsSince 4.30. The available GridControls elements withing the widget.
gridEnabledToggle BooleanSince 4.30. Indicates whether to display the grid display toggle embedded in grid controls. Default is
false.header BooleanIndicates whether to display the header. Default is
true.layerList BooleanIndicates whether to display the FeatureSnappingLayerSource layerList. Default is
true. The layerlist provides the available layer sources supported for snapping.layerListToggleLayersButton BooleanIndicates whether to display the “Enable all” or “Disable all” button to enable / disable snapping for all the layers in the list.
 selfEnabledToggle Boolean
selfEnabledToggle BooleanIndicates whether to display the
selfEnabledToggle(Geometry guides). Default istrue. This toggles the SnappingOptions.selfEnabled property.
Example// Setting visibleElements on SnappingControls const snappingControls = new SnappingControls({ view, visibleElements: { selfEnabledToggle: false, gridControlsElements: { colorSelection: false, gridEnabledToggle: false } } });